CUSTOM VIRTUAL TOUR TEMPLATE DEVELOPERS
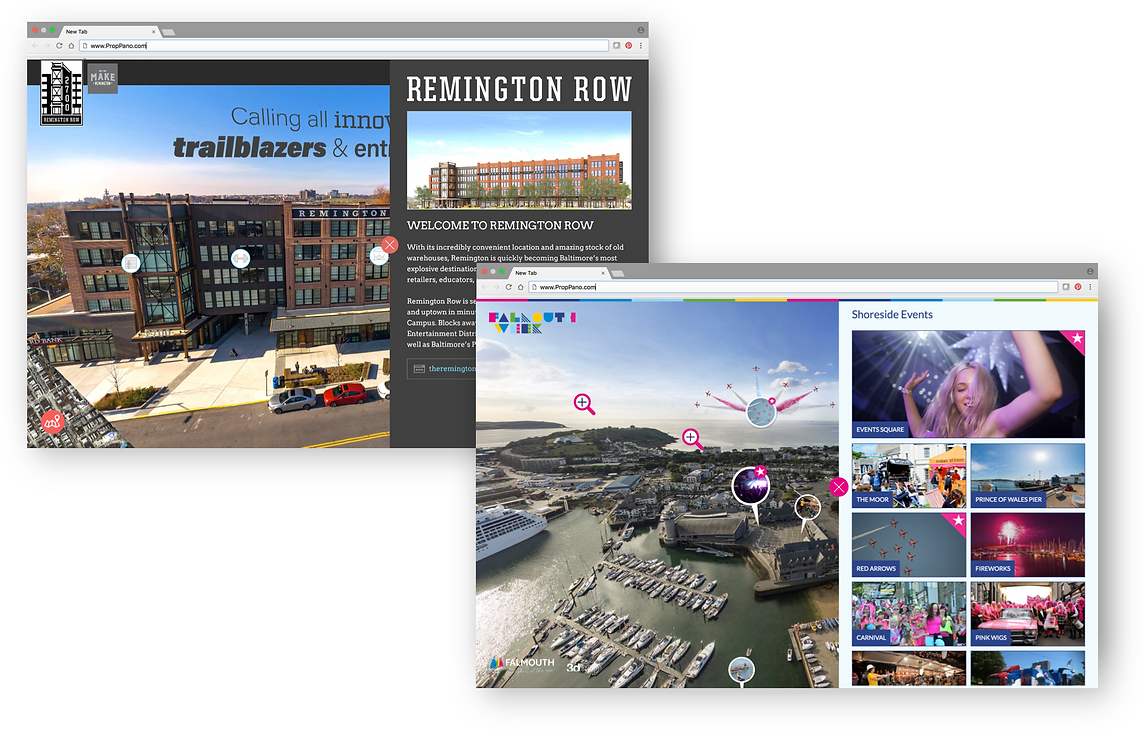
Working closely with each client, we design and build a bespoke user interface that can be integrated into your existing website. Furthermore, every virtual tour we design is fully responsive, meaning they adapt to suit the different devices and screen sizes that they are viewed on.

The custom designed user interface (UI) created for each tour platform is built using the latest web standards of HTML5 and CSS3 with a focus on mobile-first responsive design. Elements such as navigation, sidebars and modal boxes are designed to scale up or down to fit different screen sizes, adapting in appearance for clean usability.


The virtual tour can use a variety of navigation methods, allowing the user to access all parts of the tour in various different ways. The first method of navigation we recommend is similar to the standard navigation found on most modern websites, such as a series of links within a header bar, or single button to open a master menu. Other options include dropdown menus, sidebars or footer bars. Clear iconography within the menu will make finding the appropriate section more intuitive for users.
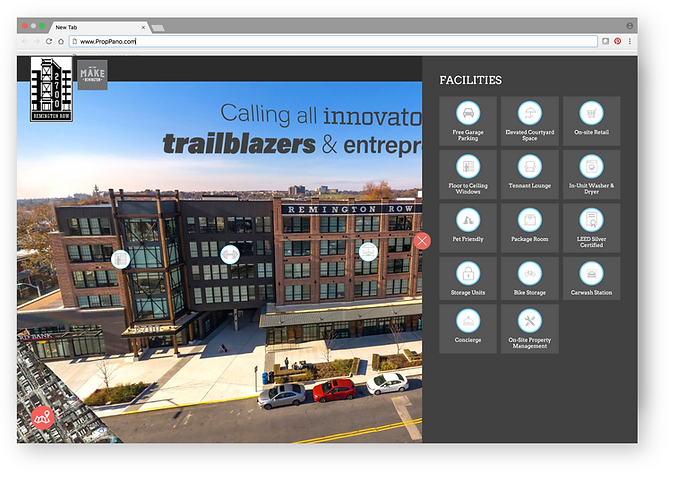
CUSTOM TOUR INTERFACE DESIGN
VIRTUAL TOUR
NAVIGATION OPTIONS
INTERACTIVE TOUR HOTSPOTS









Hotspots are buttons pinned to the 360° images which the user can click/tap. These can either direct the user to a different 360° view, or they can open extra information in modal (pop-up) boxes. We can customize everything from changing the shape and color to match existing branding, to creating icons and animating the hotspot to draw attention.




